Bố cục trang website là một yếu tố cốt lõi trong việc thiết kế web, đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu và nâng cao trải nghiệm người dùng. Một bố cục được thiết kế tốt không chỉ giúp tổ chức nội dung một cách hợp lý, mà còn định hướng người dùng, giữ họ ở lại trang lâu hơn và tăng khả năng tương tác. Bố cục trang web chịu ảnh hưởng bởi nhiều yếu tố khác nhau, bao gồm mục tiêu của trang web, đối tượng người dùng mà nó hướng tới, loại nội dung được trình bày và bản sắc thương hiệu của doanh nghiệp. Tất cả các yếu tố này cần được xem xét kỹ lưỡng để đảm bảo rằng bố cục không chỉ thu hút mà còn phù hợp với mục tiêu tổng thể của trang web.

Các nguyên tắc cơ bản trong thiết kế bố cục
Thiết kế bố cục trang web yêu cầu tuân thủ một số nguyên tắc cơ bản để đảm bảo tính thẩm mỹ và chức năng. Trước hết, tính nhất quán là điều cần thiết: việc sử dụng màu sắc, font chữ, và hình ảnh cần đồng bộ trên toàn bộ trang web. Điều này không chỉ tạo ra sự gắn kết về mặt thẩm mỹ mà còn giúp người dùng dễ dàng nhận diện thương hiệu. Trong kinh nghiệm cá nhân, tôi nhận thấy rằng việc duy trì sự nhất quán giúp trang web trông chuyên nghiệp và đáng tin cậy hơn.
Tính cân bằng là nguyên tắc thứ hai, liên quan đến việc phân bố các yếu tố trên trang một cách hài hòa. Một trang web cần tránh cảm giác quá nặng nề ở một phía hoặc quá trống trải ở phía khác. Việc cân bằng các yếu tố, từ hình ảnh đến văn bản, giúp tạo ra một bố cục dễ chịu và dễ theo dõi. Cá nhân tôi luôn cố gắng tạo ra sự cân bằng bằng cách kiểm tra trực quan bố cục trên nhiều thiết bị khác nhau để đảm bảo trải nghiệm nhất quán.
Tính tương phản là yếu tố tiếp theo cần xem xét, vì nó giúp làm nổi bật các yếu tố quan trọng trên trang. Bằng cách sử dụng màu sắc, kích thước, hoặc hình dạng tương phản, bạn có thể thu hút sự chú ý của người dùng vào những phần quan trọng nhất, chẳng hạn như nút kêu gọi hành động (CTA) hoặc tiêu đề chính. Tôi đã áp dụng nguyên tắc này bằng cách sử dụng màu sắc tương phản mạnh mẽ cho các nút CTA, giúp tăng tỷ lệ chuyển đổi đáng kể.
Tính phân cấp liên quan đến việc sắp xếp các yếu tố trên trang theo thứ tự quan trọng, giúp người dùng dễ dàng nắm bắt thông tin. Bằng cách đặt những thông tin quan trọng ở vị trí dễ thấy và sử dụng kích thước, màu sắc để phân biệt, bạn có thể hướng dẫn người dùng qua trang một cách hiệu quả. Trong các dự án trước đây, tôi thường sử dụng các Heading Tag với kích thước và độ đậm khác nhau để tạo ra sự phân cấp rõ ràng, giúp người đọc dễ dàng điều hướng.
Cuối cùng, tính khoảng trắng không thể bị xem nhẹ. Sử dụng khoảng trắng hợp lý giữa các yếu tố không chỉ tạo ra cảm giác thoáng đãng mà còn giúp trang dễ đọc và không gây cảm giác bức bối. Khoảng trắng cũng giúp làm nổi bật nội dung và hình ảnh một cách tinh tế. Tôi đã nhận thấy rằng khi tôi bắt đầu sử dụng khoảng trắng một cách chiến lược, người dùng phản hồi tích cực hơn về trải nghiệm trang web, với thời gian dừng trên trang tăng lên đáng kể.
Những nguyên tắc này không chỉ giúp tạo nên một trang web đẹp mắt mà còn tối ưu hóa trải nghiệm người dùng, dẫn đến tỷ lệ tương tác và chuyển đổi cao hơn.

Các bước xây dựng bố cục trang web
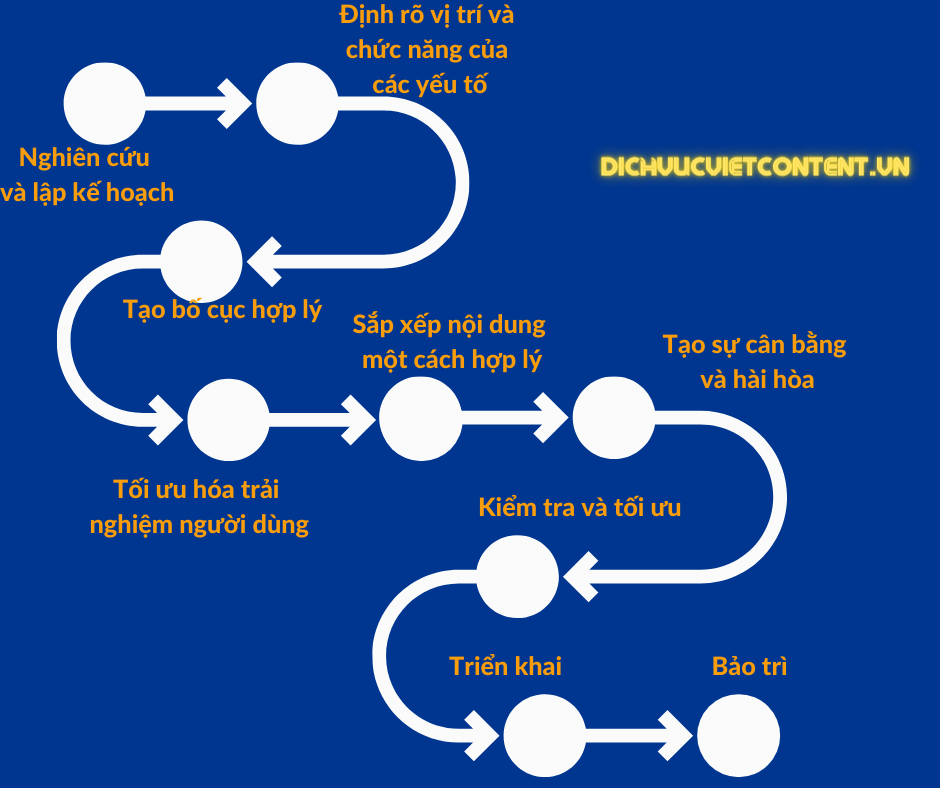
Để xây dựng một bố cục trang web hiệu quả, cần tuân theo một quy trình có hệ thống bắt đầu từ việc xác định mục tiêu và đối tượng của trang web. Đây là bước quan trọng nhất, vì mục tiêu và đối tượng sẽ quyết định cách bạn tổ chức và trình bày nội dung. Ví dụ, một trang web dành cho doanh nghiệp cần có bố cục chuyên nghiệp và dễ dàng điều hướng, trong khi một blog cá nhân có thể linh hoạt và sáng tạo hơn. Hiểu rõ mục tiêu và đối tượng sẽ giúp bạn lựa chọn các yếu tố thiết kế phù hợp nhất.
Tiếp theo, lựa chọn bố cục phù hợp là bước quyết định cấu trúc tổng thể của trang. Các bố cục phổ biến như bố cục chữ F, chữ Z, hoặc bố cục lưới đều có những ưu và nhược điểm riêng. Ví dụ, bố cục chữ F thường phù hợp với các trang có nội dung văn bản dài, vì người dùng thường quét mắt theo mô hình này khi đọc. Ngược lại, bố cục chữ Z thích hợp cho các trang có yếu tố thị giác mạnh mẽ và ít nội dung văn bản, chẳng hạn như các trang đích (landing pages).
Sau khi lựa chọn được bố cục, bạn nên phác thảo bố cục trên giấy hoặc bằng các công cụ thiết kế như Adobe XD, Figma hoặc Sketch. Việc phác thảo giúp bạn hình dung rõ ràng cách các yếu tố sẽ được bố trí trên trang, từ tiêu đề, hình ảnh đến các nút kêu gọi hành động (CTA). Tôi thường khuyến khích việc phác thảo nhiều phiên bản khác nhau để so sánh và chọn ra phiên bản tối ưu nhất.
Khi bố cục đã được xác định, bước tiếp theo là xây dựng bố cục bằng HTML và CSS. Đây là quá trình chuyển đổi từ bản phác thảo thành trang web thực tế. Sử dụng HTML để tạo cấu trúc và CSS để định dạng, bạn có thể hiện thực hóa ý tưởng thiết kế của mình. Một trong những kinh nghiệm cá nhân của tôi là luôn sử dụng các phương pháp lập trình đáp ứng (responsive design) để đảm bảo trang web hoạt động tốt trên mọi thiết bị.
Cuối cùng, kiểm tra và tối ưu hóa bố cục trên các thiết bị khác nhau là bước không thể thiếu. Với sự đa dạng của các thiết bị hiện nay, từ điện thoại di động, máy tính bảng đến máy tính để bàn, việc kiểm tra và tối ưu hóa bố cục để đảm bảo trang web hiển thị và hoạt động tốt trên mọi kích thước màn hình là rất quan trọng. Tôi thường sử dụng các công cụ như Google Chrome DevTools hoặc BrowserStack để thử nghiệm trang web trên nhiều thiết bị và trình duyệt khác nhau, từ đó điều chỉnh bố cục nếu cần thiết.
Việc tuân thủ các bước này sẽ giúp bạn xây dựng được một trang web với bố cục hợp lý, hấp dẫn và dễ sử dụng, góp phần nâng cao trải nghiệm người dùng và hiệu quả của trang web.

Một số mẫu bố cục phổ biến
Khi thiết kế trang web, lựa chọn bố cục phù hợp là yếu tố quan trọng để đảm bảo trang web hoạt động hiệu quả và truyền tải thông điệp một cách rõ ràng. Dưới đây là một số mẫu bố cục phổ biến mà bạn có thể tham khảo:
- Bố cục chữ F: Đây là một trong những bố cục phổ biến nhất, đặc biệt phù hợp với các trang web có nhiều nội dung văn bản như blog, tin tức hoặc trang tài liệu. Mô hình chữ F dựa trên cách người dùng quét mắt theo hình dạng chữ F khi đọc nội dung trực tuyến. Bố cục này tập trung thông tin quan trọng ở góc trên bên trái và các dòng đầu của đoạn văn, giúp người đọc nhanh chóng nắm bắt nội dung chính. Trong kinh nghiệm của tôi, việc áp dụng bố cục chữ F đã cải thiện rõ rệt tỷ lệ tương tác của người đọc trên các trang nội dung dài.
- Bố cục chữ Z: Bố cục này thường được sử dụng cho các trang landing page hoặc trang giới thiệu sản phẩm, nơi mà mục tiêu chính là hướng dẫn người dùng thực hiện một hành động cụ thể, chẳng hạn như đăng ký, mua hàng, hoặc tải về. Bố cục chữ Z tận dụng hướng mắt tự nhiên của người dùng từ trên xuống dưới, từ trái qua phải, giúp dẫn dắt họ qua các điểm nhấn quan trọng của trang như tiêu đề, hình ảnh, và nút kêu gọi hành động (CTA). Tôi đã áp dụng bố cục này cho nhiều chiến dịch quảng cáo sản phẩm, và kết quả là tỷ lệ chuyển đổi tăng đáng kể nhờ khả năng tập trung vào thông điệp chính.
- Bố cục lưới: Đây là lựa chọn tuyệt vời cho các trang web có nội dung đa dạng như danh mục sản phẩm, gallery ảnh, hoặc trang tin tức. Bố cục lưới tạo ra sự linh hoạt và dễ dàng tùy chỉnh, cho phép hiển thị nhiều loại nội dung khác nhau một cách gọn gàng và trực quan. Bằng cách chia trang thành các ô vuông hoặc chữ nhật đều nhau, bạn có thể trình bày thông tin một cách có tổ chức mà không gây rối mắt cho người dùng. Tôi thường sử dụng bố cục lưới cho các trang thương mại điện tử, giúp khách hàng dễ dàng so sánh và lựa chọn sản phẩm.
- Bố cục một cột: Đơn giản nhưng hiệu quả, bố cục một cột tập trung toàn bộ sự chú ý vào nội dung chính, giúp người đọc dễ dàng theo dõi từng phần mà không bị phân tâm. Bố cục này rất phù hợp cho các blog hoặc trang portfolio, nơi mà nội dung, chẳng hạn như bài viết hoặc hình ảnh, cần được trình bày một cách rõ ràng và trực tiếp. Tôi đã thấy nhiều blogger và nghệ sĩ sử dụng bố cục một cột để tạo ra một không gian tối giản, giúp nổi bật nội dung của họ một cách tinh tế và chuyên nghiệp.
Mỗi bố cục đều có những ưu và nhược điểm riêng, và việc lựa chọn bố cục phù hợp sẽ phụ thuộc vào mục tiêu của trang web và đối tượng người dùng mục tiêu.

Công cụ hỗ trợ thiết kế bố cục
Trong quá trình thiết kế bố cục trang web, việc sử dụng các công cụ thiết kế hiện đại có thể giúp bạn tạo ra những bố cục chuyên nghiệp và trực quan một cách hiệu quả. Một số công cụ phổ biến và mạnh mẽ được các nhà thiết kế ưa chuộng hiện nay bao gồm Figma, Sketch, và Adobe XD.
- Figma: Đây là một công cụ thiết kế giao diện và prototyping trực tuyến, cho phép nhiều người cùng cộng tác trên một dự án trong thời gian thực. Với Figma, bạn có thể dễ dàng phác thảo bố cục, thiết kế giao diện người dùng (UI), và tạo nguyên mẫu (prototype) để thử nghiệm các tương tác. Figma nổi bật với khả năng làm việc nhóm, nơi các thành viên có thể chia sẻ ý tưởng và phản hồi trực tiếp trên cùng một file thiết kế. Để bắt đầu, bạn chỉ cần đăng ký tài khoản miễn phí, sau đó sử dụng các khung vẽ (frame) để tạo các màn hình và kéo thả các thành phần UI từ thư viện có sẵn.
- Sketch: Là một trong những công cụ thiết kế giao diện người dùng được ưa chuộng nhất, Sketch cung cấp một loạt các tính năng mạnh mẽ để tạo và tinh chỉnh bố cục trang web. Đặc biệt phù hợp với hệ sinh thái macOS, Sketch hỗ trợ các plugin mở rộng, giúp bạn tùy chỉnh và tự động hóa các phần của quy trình thiết kế. Bắt đầu với Sketch rất đơn giản: tạo một dự án mới, sau đó sử dụng các công cụ như Artboards để thiết kế các trang hoặc màn hình, và sử dụng Symbols để tái sử dụng các thành phần trong toàn bộ dự án.
- Adobe XD: Adobe XD là một công cụ thiết kế UI/UX linh hoạt từ Adobe, được thiết kế để tạo ra các bố cục và nguyên mẫu nhanh chóng. Điểm mạnh của Adobe XD là khả năng tích hợp liền mạch với các sản phẩm khác của Adobe như Photoshop và Illustrator, giúp bạn dễ dàng nhập và chỉnh sửa hình ảnh, đồ họa trong cùng một môi trường làm việc. Để sử dụng Adobe XD, bạn bắt đầu bằng cách tạo một Artboard, sau đó kéo thả các thành phần UI từ thư viện hoặc tạo mới theo ý muốn. Tính năng Prototype của XD giúp bạn tạo ra các mô phỏng tương tác, cho phép kiểm tra trải nghiệm người dùng trước khi triển khai thực tế.
Cả ba công cụ này đều cung cấp giao diện trực quan và dễ sử dụng, dù bạn là người mới bắt đầu hay là một nhà thiết kế chuyên nghiệp. Để làm quen, hãy bắt đầu với các tutorial cơ bản của từng công cụ, nơi bạn sẽ học cách tạo khung vẽ, sử dụng các thành phần UI, và tạo nguyên mẫu. Sau khi thành thạo các thao tác cơ bản, bạn có thể bắt đầu sáng tạo những bố cục phức tạp và tinh vi hơn, đồng thời tận dụng các tính năng nâng cao như cộng tác thời gian thực của Figma, plugin của Sketch, hay tích hợp của Adobe XD để tối ưu hóa quy trình làm việc.
Những công cụ này không chỉ giúp tiết kiệm thời gian mà còn mang lại sự chính xác và tính chuyên nghiệp cao cho các dự án thiết kế của bạn, từ đó góp phần tạo ra những trải nghiệm người dùng xuất sắc.
Kết Luận
VI. Kết luận
Thiết kế bố cục trang web là một quá trình quan trọng và phức tạp, đòi hỏi sự kết hợp giữa nghệ thuật và kỹ thuật. Từ việc hiểu rõ mục tiêu và đối tượng của trang web, lựa chọn bố cục phù hợp, đến việc áp dụng các nguyên tắc thiết kế cơ bản như tính nhất quán, cân bằng, và khoảng trắng, mỗi bước đều đóng góp vào việc tạo nên một trang web có cấu trúc rõ ràng và thu hút. Bên cạnh đó, việc sử dụng các công cụ hỗ trợ thiết kế như Figma, Sketch, hay Adobe XD giúp quá trình này trở nên hiệu quả và chính xác hơn, cho phép bạn dễ dàng hiện thực hóa ý tưởng sáng tạo của mình.
Tuy nhiên, lý thuyết chỉ là một phần của quá trình học tập. Để thực sự nâng cao kỹ năng thiết kế bố cục, bạn cần phải thực hành thường xuyên và không ngừng trải nghiệm với các dự án thực tế. Mỗi lần thử nghiệm một bố cục mới hay áp dụng một nguyên tắc thiết kế khác nhau sẽ giúp bạn hiểu sâu hơn về cách mà bố cục ảnh hưởng đến trải nghiệm người dùng. Đừng ngại thử nghiệm và tìm kiếm phản hồi từ người dùng, bởi đó chính là con đường ngắn nhất để trở thành một nhà thiết kế trang web chuyên nghiệp và thành công.


